三方登录常需要客户端和服务端共同完成,对OAuth2,客户端获取授权码,服务端用授权码换取访问凭证;对OIDC,客户端获取ID Token,服务端验证其正确性用以登录之类的场景。但两端又常非同一个开发人员,服务端逻辑写好后需要客户端配合获取授权码或ID Token作为输入进行调试验证。这样效率太过低下,协调上会有困难。
最好是服务端能够自己获取输入参数,这里介绍常见的四种登录方式的简单调试方法:微信登录、Apple ID登录、Google登录、Facebook登录。
本文的独特之处在于:
- 不介绍登录方式,只介绍调试方式。登录方式网上大把文章
- 其它文章在介绍登录开发方式时,涉及到客户端往往比较正式,对后端程序员有一定门槛,我们需要一种快速简单的方式
微信登录
原理
微信登录遵循标准的OAuth 2.0协议,完整流程参考这里。
客户端负责:向微信服务器获取Authorization Code
服务端负责:用Authorization Code向微信服务器换Access Token
最快的方式是通过web应用的方式去访问,我们只需要构建一个url即可,如下
1 | https://open.weixin.qq.com/connect/qrconnect?appid=你的appid&redirect_uri=登录成功后你的重定向地址&response_type=code&scope=snsapi_login&state=任意字符串#wechat_redirect |
配置
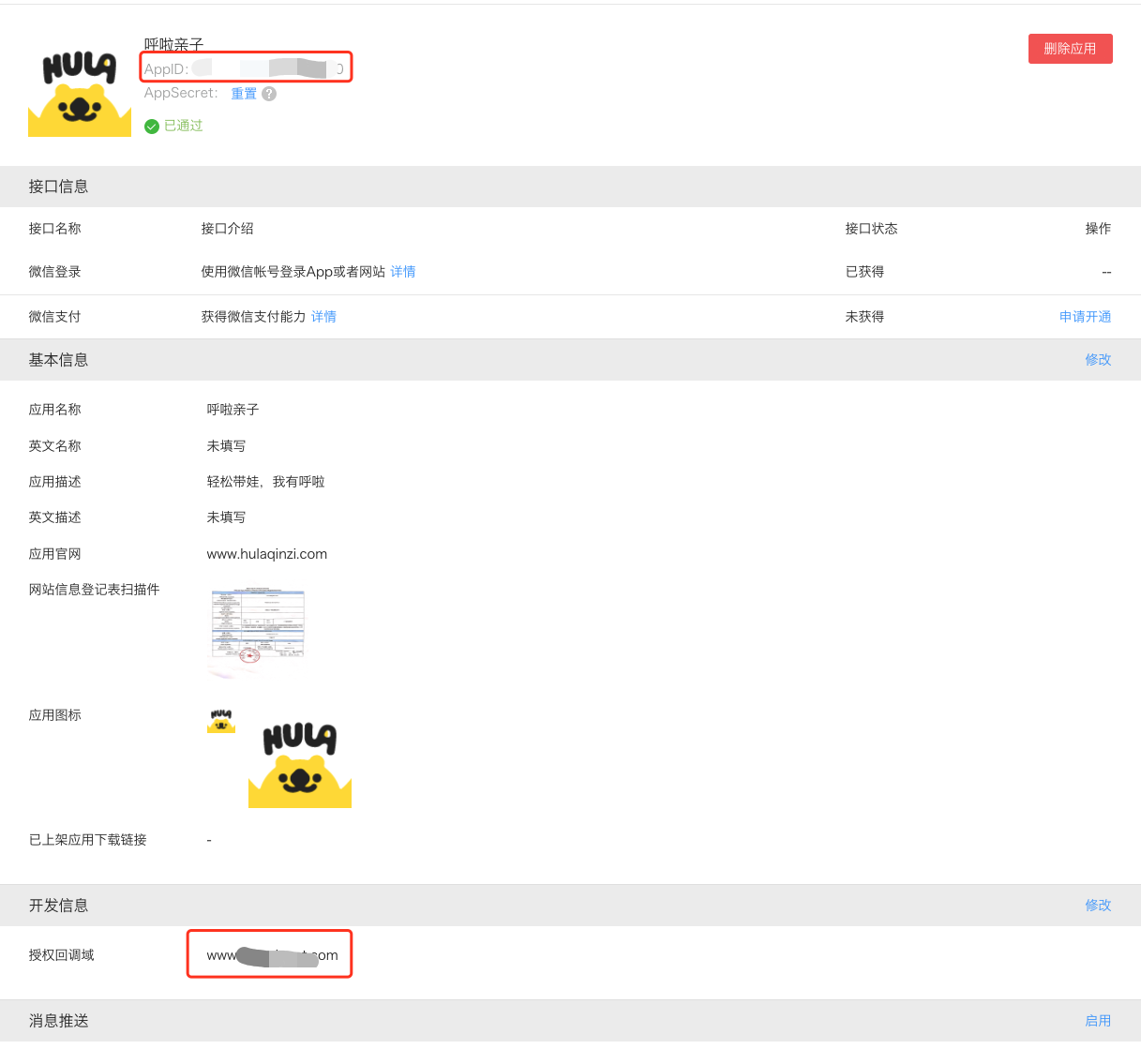
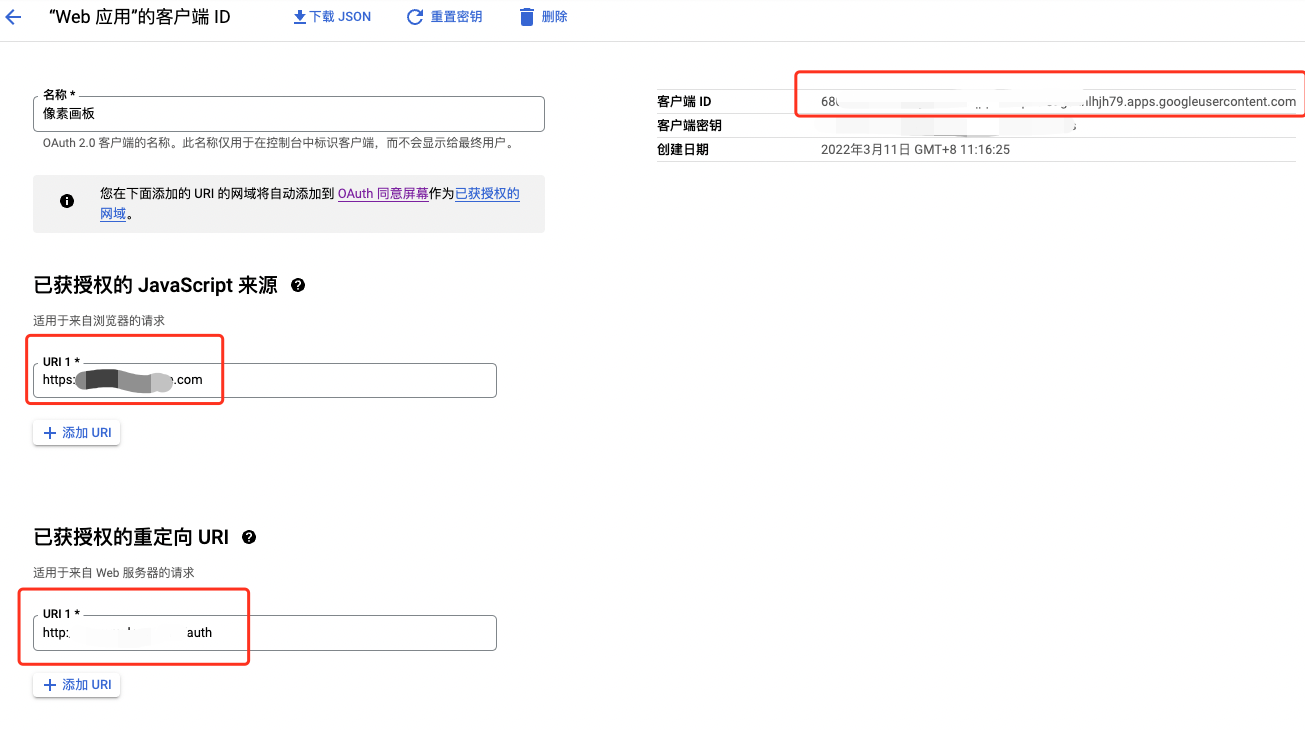
在微信开发者平台创建一个web应用,两个注意事项
- appid即为下图框一的内容
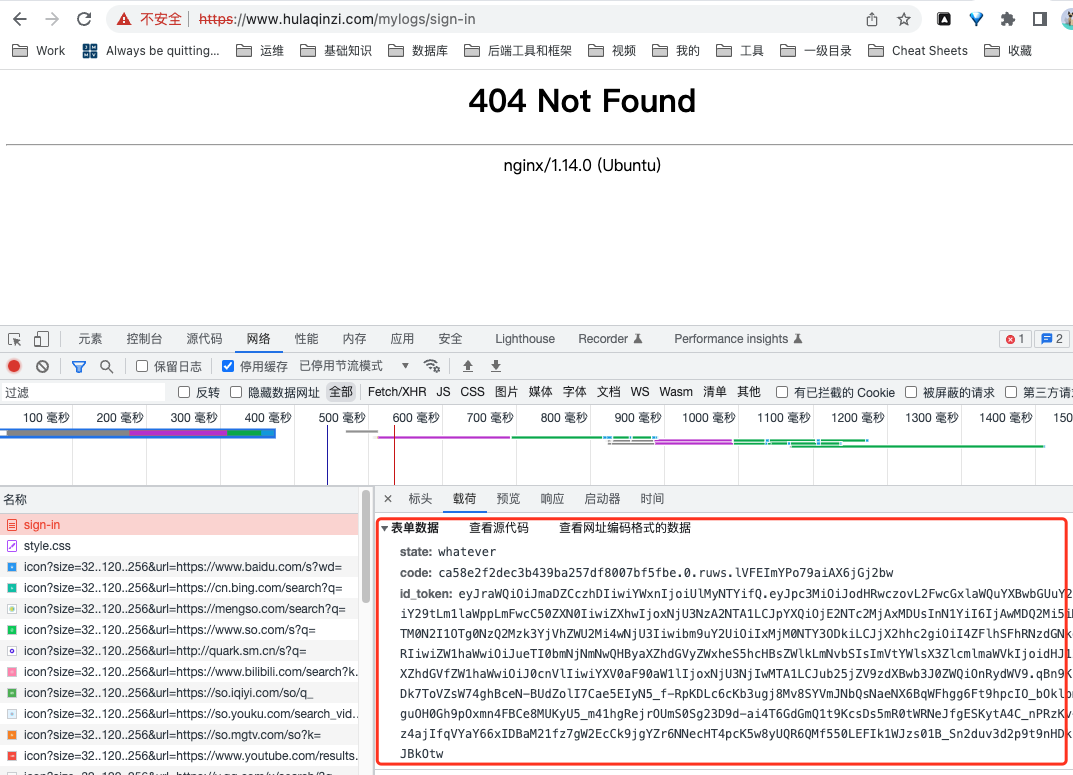
- 回调地址必须在设置的回调域内;具体的回调子路径随便写,反正我们要的是回调地址后加的code参数

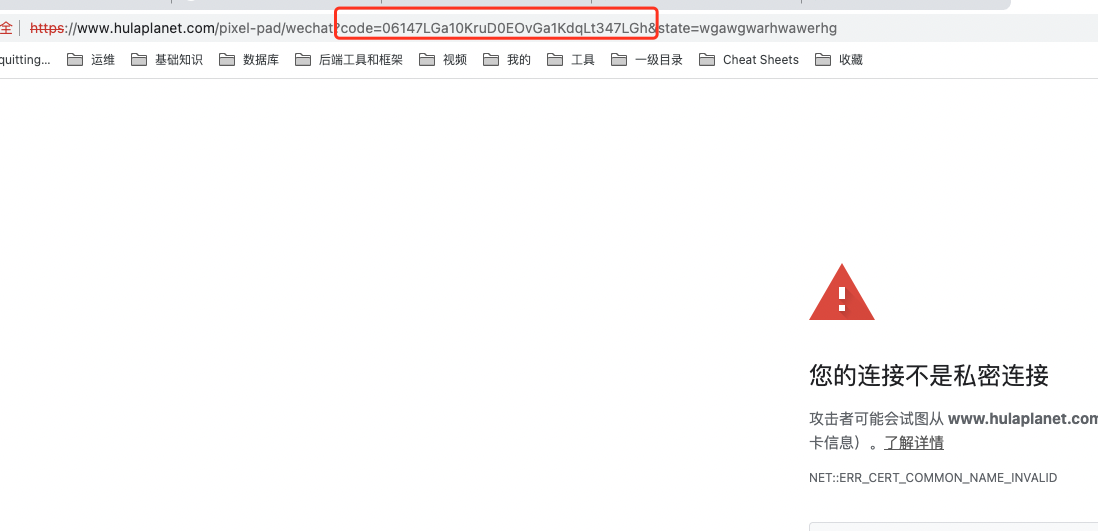
如下即可得到code

Sign In With Apple
原理
Apple登录遵循标准的Open ID Connect 1.0协议
客户端负责:获取Identity Token
服务端负责:验证Identity Token
还是构建Web应用来做,参考文档,整个html只如下即可,需要我们填写client id和重定向地址两个参数。
1 | <html> |
配置
Apple的配置比较麻烦, 具体参考如下文档
- https://help.apple.com/developer-account/?lang=zh-ch#/devde676e696
- https://help.apple.com/developer-account/?lang=zh-ch#/dev1c0e25352
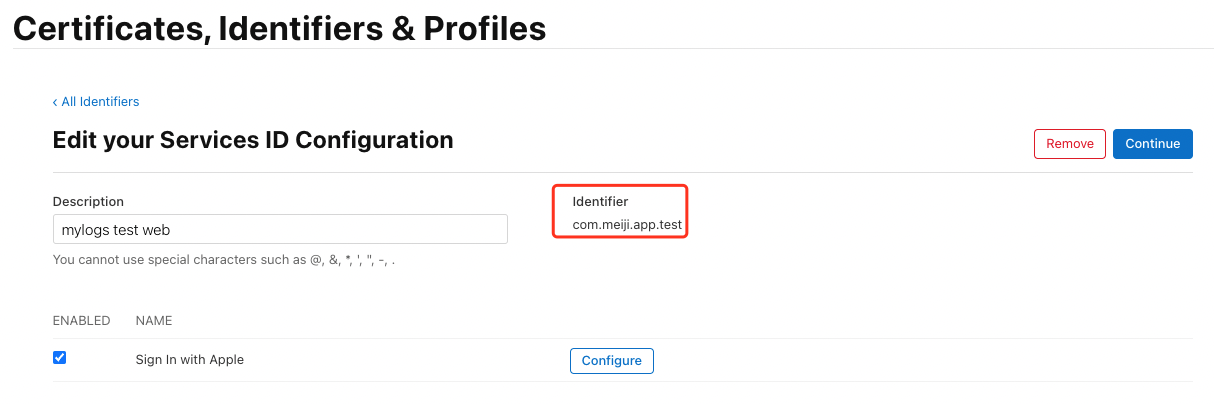
具体来说,要先配置App Id,再配Service Id(Service Id需要关联App Id)。配置完成后
client id即为Service Id对应的Identifier

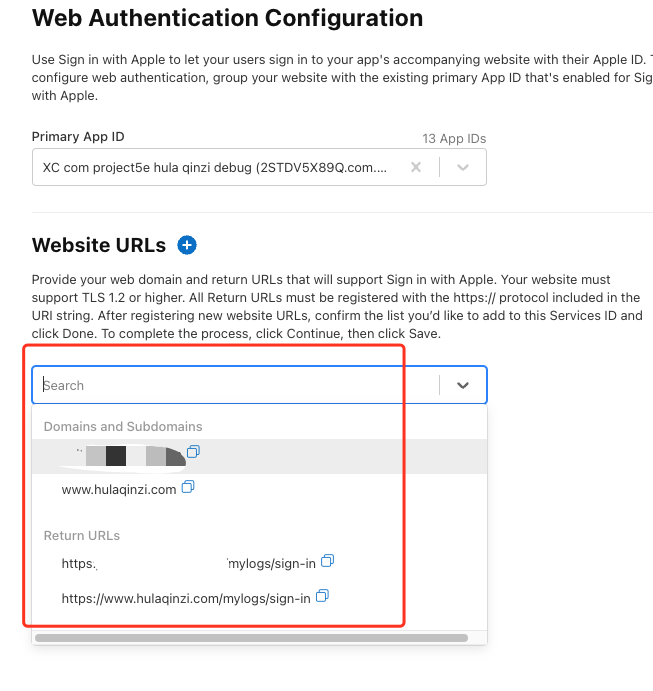
回调地址必须在Service Id下的Sign In With Apple中

这里回调地址也不必真实存在,我们只要抓取请求时携带的数据即可,与微信登录稍有不同的是,这里将参数携带在body中了。

Sign In With Google
原理
Google登录也是标准的Open ID Connect,它提供JS库进行快捷登录,参考这里。
客户端负责:获取Identity Token
服务端负责:验证Identity Token
还是构建web请求,html如下,这里唯一需要配置的是client id
1 | <html lang="en"> |
配置
在google开发者平台创建web应用,需要填写js来源和重定向URL。

几点注意事项
- 请求时,google服务器会检查js的请求来源,因此需要将上述html文件放在服务器端访问
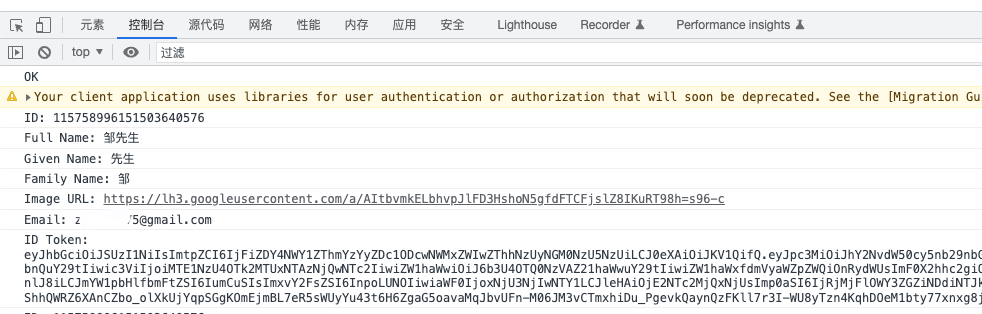
- 请求成功后,上述文件不会跳转重定向地址,而是在控制台打印信息
调用成功的结果如下

Sign In With Facebook
原理
Facebook的token比较复杂,它发放的是一个相对短时的access token,后端调用debug token接口来验证它。尽管原理不同,但接口表现上一致
客户端负责:获取access token
服务端负责:验证access token
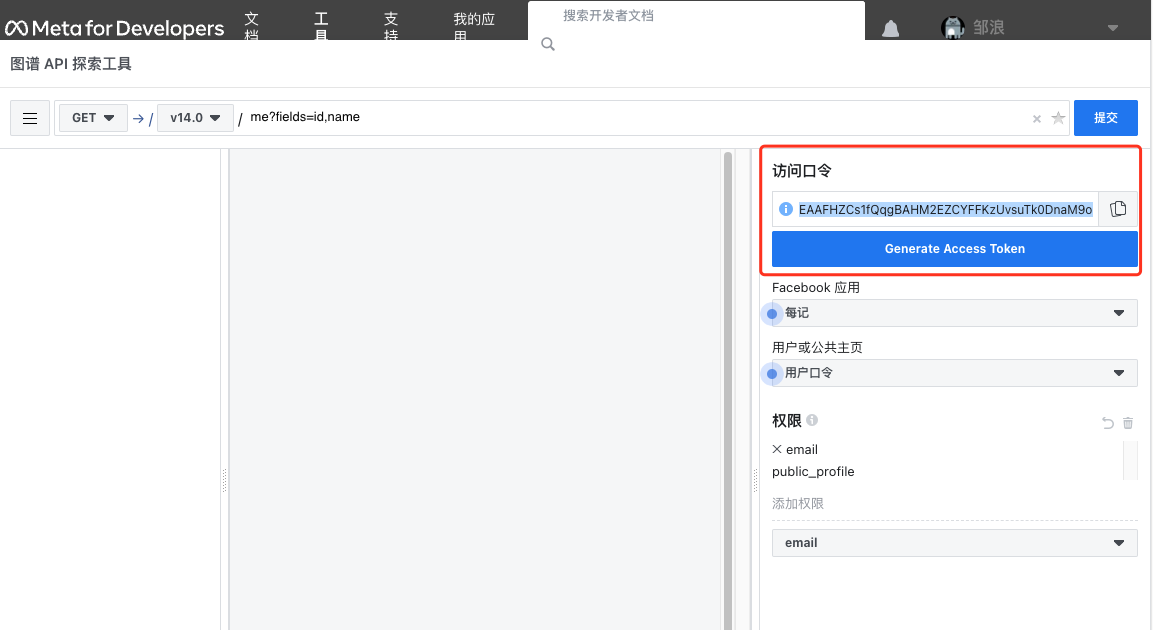
使用上,facebook提供了一个API探索工具,它能够直接生成access token,我们可以直接使用

配置
按facebook的流程正常创建应用即可,在API探索工具中可直接选择对应的应用
写在最后
- 通过构建web请求可以得到服务端输入,用以验证服务端逻辑,较为简便。前后端联调时,只需要调试前端逻辑和登录配置。可提升效率
- 需要注意的是,在各三方登录平台每创建一个新应用,服务端配置也要相应更改